UN RISCONTRO IMMEDIATO
064468590 / 3293806530
I siti web sono considerati una necessità per attività di piccole-medie dimensioni, ma uno dei fatti più significativi da considerare per quanto riguarda i piccoli business è l’avere (o il non avere) un sito web.

Un report del 2016 di una ricerca firmata Clutch, specificava che circa il 46% dei piccoli business negli USA non avevano un sito web, con più del 10% che affermavano di non volerlo creare nemmeno in futuro.
I social sono diventata un’opzione comune di molte piccole aziende per sviluppare la propria presenza online, ma molte di esse sembrano non avere una particolare esperienza tecnica per migliorarla. Questa sembra essere la “scusa” per cui non tutti fanno un vero e proprio sito web.
Gran parte delle compagnie che decidono di sviluppare un sito web per il proprio business finiscono per trovarsi in difficoltà di fronte alle varie possibilità online per costruire un sito e, per questo motivo, scelgono di affidarsi ai migliori webmaster online.
In questo articolo andremo ad analizzare e consigliare alcuni modi per sviluppare il proprio business online ed il proprio sito web, dando un occhio di riguarda alla homepage. Vi accorgerete che anche solo pensare alla propria presenza online risulta fondamentale.
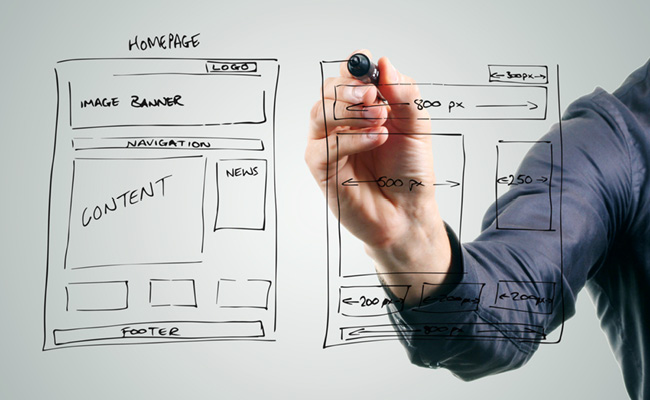
Prima di cominciare a creare un homepage adeguata, è innanzitutto opportuno considerarla in 4 sezioni: La sezione iniziale chiamata Header; i contenuti “Above the Fold”; i contenuti “Below the Fold”; il Footer.
L’Header, sostanzialmente, funziona come un biglietto da visita, ma tuttavia risulta un biglietto da visita interattivo. I migliori header hanno solitamente il nome della propria attività ed il logo, la cosiddetta “tagline” del proprio business (che vedremo di seguito nello specifico), una corretta struttura di navigazione ed una frase in fondo alla sezione che invita il cliente a ricontattare, ovvero la CTA (Call To Action).
Fondamentale è assicurarsi che ogni componente dell’header si relazioni l’un l’altro. Si necessita di una molteplicità di elementi per far funzionare i propri affari online e tutti questi elementi devono essere legati fra loro, come se fossero un gruppo di cavalli che trascinano una carovana.
Considerando le strategie di web design odierne, avere il dominio che equivale al nome dell’azienda (o che perlomeno lo richiama in qualche modo) è senz’altro un plus valore. Per questo è molto importante avere un nome che si ricorda bene ed inoltre avere un logo che incorpora il nome dell’azienda (o per lo meno lo riflette nella sua immagine).
Le frasi brevi e dirette d’introduzione (sottointese come “tagline”) sono un altro punto da non sottovalutare. Un’ottima frase d’impatto lascia un’impressione indelebile ad un cliente. La “tagline” ottimale riassume tutti i benefici del servizio che può fornire l’azienda. Sono semplici da capire e si ricordano bene (e.g. “Just do it”, il famigerato slogan di Nike).
La facilità di navigazione è un altro fattore essenziale per far funzionare il proprio sito. Per agevolare la navigazione è opportuno inserire un semplice menù di navigazione posto in alto (da cui gli utenti possono spostarsi liberamente all’interno del sito) ed una Breadcrumb.
La Breadcrumb è una sorta di “filo di arianna” che illustra il percorso effettuato nel sito ed è utilissima per capire come siamo arrivati in una pagina specifica. In questo modo, gli step effettuati possono essere ripercorsi ricorrendo alla cosidetta Breadcrumb in maniera semplice ed efficace.
Infine, nell’ultima parte dell’header viene posta la CTA. La famigerata Call To Action è indispensabile per fare in modo che il cliente ricontatti l’azienda. Un email o un numero di telefono accompagnato da una breve frase (e.g. “chiama subito allo 0012345!”) è quello che ci vuole.

La sezione “above the fold” si riferiva, nei giornali, alla parte superiore nella pagina di copertina. All’interno di essa sono presenti il titolo ed un paragrafo iniziale di una delle notizie più importanti, insieme alla foto dell’edizione del giornale in questione.
Considerando i siti web di piccole-medie aziende, la sezione “above the fold” include la parte di una pagina web che è visibile senza scrollare o cliccare da altre parti. Questa porzione della homepage contiene l’immagine principale, un riassunto delle info più importanti e testimonianze dirette dei clienti.
L’immagine riflette ed illustra (sia in maniera astratta che più specifica) il tratto più importante dell’attività. Ultimamente, il parallax scrolling (che è il fenomeno per cui un oggetto sembra spostarsi rispetto allo sfondo, se si cambia il punto di osservazione) è sempre più frequente ed è diventata una fra le “chicche” più utilizzate, per quanto riguarda il web design.
Ci sono dettagli come la sede della propria azienda e gli orari d’apertura che vengono spesso inclusi nella sezione “above the fold”. Questi sono dettagli cruciali, insieme alle recensioni dei clienti. Le recensioni possono essere piccole frasi ma anche piccoli video (sempre più diffusi).
Per quanto riguarda la sezione “below the fold”, ci si riferisce alla parte più in basso della homepage, che non è visibile se non si scrolla con il mouse (o non ci si muove sul dispositivo mobile). Nonostante nei giornali questa sezione aveva meno importanza della “above the fold”, per il web è un reparto fondamentale.
I siti designati per mobile rendono molto più chiara l’idea di “above” e “below”, ma il design principale di quest’impostazione implica quasi per forza di dover scrollare per saperne di più. Per questo, nel web, la sezione “below the fold” è tanto importante quanto la parte “above the fold”.
Dopo aver presentato ai clienti (con testi appropriati e una bell’immagine) i tratti distintivi della propria attività sulla sezione “above the fold”, nella “below the fold” è opportuno spiegare ed illustrare i servizi e i prodotti nel dettaglio.
Tenete di conto che i contenuti di qualità possono risultare sia nel primo che nell’ultimo post. Importante è considerare che siano ben scritti, prima di pensare all’indicizzazione sui motori di ricerca.
Il Footer di un sito web, ovvero la sezione a piè di pagina, non dev’essere considerato come un appunto di note finali. Un sito ben fatto, sia dal punto di vista dei testi che delle sue grafiche, deve essere come una sorta di rete da pesca che riesce ad accaparrare tutti i pesci al primo colpo. Ogni punto devo attrarre l’attenzione e far permanere gli utenti sul sito ed anche il Footer deve far questo.
Ad esempio, un footer ben fatto contiene bottoni con rispettive CTA, opzioni per contattare facilmente l’azienda, link ai vari social, con eventuali possibilità di rinavigare il sito tornando indietro nelle varie sezioni.
Il footer conterrà, di sua forma standard, l’indirizzo dell’azienda, il numero di telefono principale e l’email aziendale. Il footer dovrebbe anche contenere gli orari d’apertura, anche se sono stati già menzionati in precedenza nell’ “above the fold”. Per tutti i siti web aziendali, ripetere gli orari è una strategia di marketing indispensabile se non strettamente necessaria.
Il footer è inoltre un’altra opportunità per garantire una navigazione semplice e rendere integro il proprio sito, in quanto può possedere link alla homepage e ad altre sezioni del sito (e.g. come le sezioni “about”, “contatti”, etc.).
Come specificato in precedenza, i bottoni che fungono da link ai social sono fondamentali. Essi devono essere usati strategicamente all’interno del sito, ma all’interno del footer sono senz’altro ben posizionati.
Infine, uno dei tratti fondamentali di un footer è agevolare il cliente ad iscriversi alla newsletter. È quindi opportuno posizionare una sezione per iscriversi facilmente alla newsletter, anche semplicemente inserendo il proprio indirizzo mail.

Elementi di design per la home page di un sito
 Bix Servizi Web Marketing Srls
Copyright © 2025 Bix Servizi Web Marketing Srls - PIVA/C.F. 14446471006 - All rights reserved
Bix Servizi Web Marketing Srls
Copyright © 2025 Bix Servizi Web Marketing Srls - PIVA/C.F. 14446471006 - All rights reserved